
Mein drittes Projekt, womit ich mich die letzten zwei Tage beschäftigt habe war HTML und CSS. Mit HTML kann man Webseiten wie diese hier gestalten. Allerdings sind die Möglichkeiten die Seite zu dekorieren und zu formatieren sehr begerenzt, weswegen man dafür CSS benutzt. Es gibt eine html-Datei in der der Inhalt der Website steht, und die css-Datei greift auf die verschiedenen Abschnitte der html-Datei zu und formatiert diese.
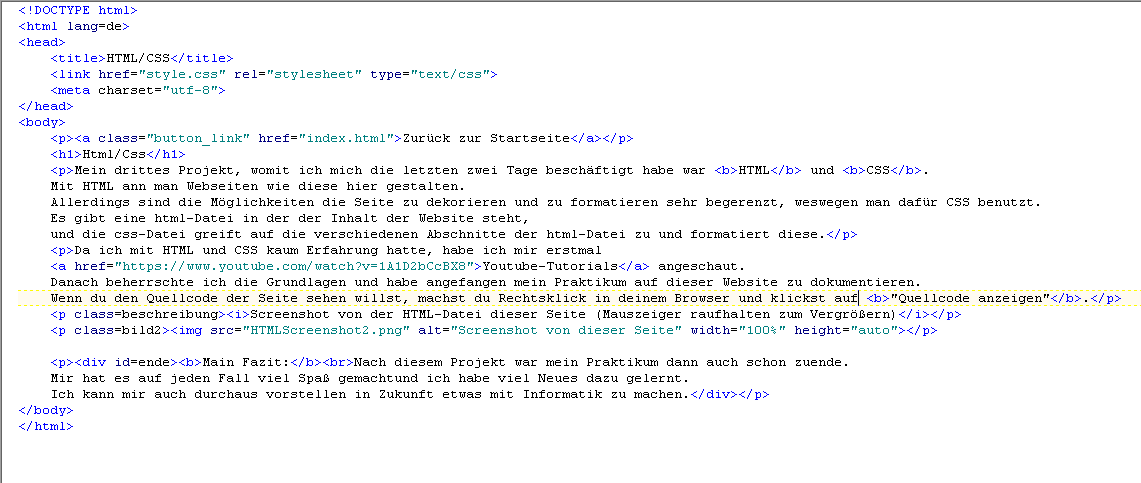
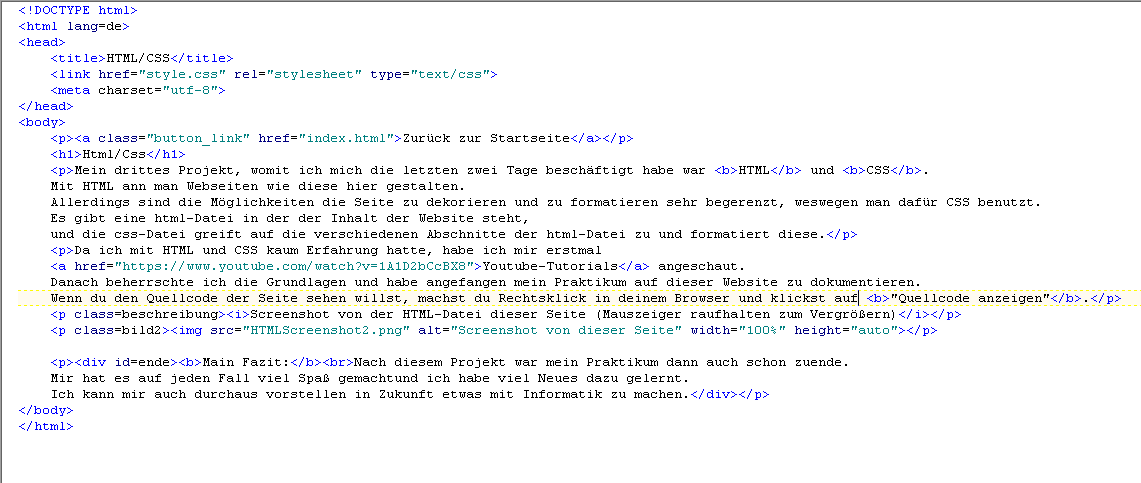
Da ich mit HTML und CSS kaum Erfahrung hatte, habe ich mir erstmal Youtube-Tutorials angeschaut. Danach beherrschte ich die Grundlagen und habe angefangen mein Praktikum auf dieser Website zu dokumentieren. Wenn du den Quellcode der Seite sehen willst, machst du Rechtsklick in deinem Browser und klickst auf "Quellcode anzeigen".
Screenshot von der HTML-Datei dieser Seite (Mauszeiger raufhalten zum Vergrößern)